Safari's text-wrap: pretty brings superior web typography
Comprehensive implementation surpasses Chrome in typographic refinement for websites.

In a development that promises to elevate web typography to unprecedented levels, Safari Technology Preview 216 has shipped support for text-wrap: pretty just ten days ago, on April 8, 2025. WebKit's implementation offers capabilities far beyond those of competitive browsers, delivering sophisticated typography previously available only in professional publishing software.
The WebKit implementation of text-wrap: pretty represents a significant departure from other browsers' approach, applying typographic refinements across entire paragraphs rather than just the final few lines. According to Jen Simmons, who announced the feature, "We are the first browser to use it to evaluate and adjust the entire paragraph. And we are the first browser to use it to improve rag."
WebKit's enhanced typography addresses multiple longstanding typographic issues that have plagued web design since 1991. The implementation prevents short last lines (where a single word dangles at the paragraph end), improves the "rag" (the visual shape of the text block's edge), and reduces unnecessary hyphenation.
This approach stands in marked contrast to Chromium's implementation, which shipped in Chrome 117, Edge 177, and Opera 103 in fall 2023. The Chromium version only optimizes the final four lines of a paragraph, primarily focusing on preventing short last lines while making minor adjustments to hyphenation.
"The purpose of pretty, as designed by the CSS Working Group, is for each browser to do what it can to improve how text wraps," explains Simmons. The CSS Text Level 4 specification intentionally allows browser teams flexibility in implementation, specifying that each browser can determine its own approach to typographic improvements.
Performance considerations carefully balanced
A key challenge for any typography enhancement is maintaining performance. Safari's engineering team has addressed this concern head-on, ensuring the text-wrap: pretty implementation maintains Safari's speed even when applied extensively.
"We are thrilled with the work we've done to ensure Safari users don't experience a negative performance impact, even when web developers apply text-wrap: pretty to a lot of content on the web page," Simmons states.
The WebKit team notes that performance concerns emerge not from how many elements have the property applied, but from the number of lines being evaluated simultaneously. For typical web content with standard-length paragraphs, users should experience no performance degradation.
The team is considering additional optimizations for extremely long text blocks, potentially implementing an approach similar to Adobe InDesign, which divides lengthy paragraphs into manageable chunks for evaluation.
Beyond basic typography: A multi-decade leap forward
The significance of this development extends beyond aesthetic improvements. For over 30 years, web browsers have used a simplistic "first-fit" or "greedy" algorithm for text layout, where each line is filled to maximum capacity before wrapping to the next line. This approach considers only one line at a time, resulting in typographic deficiencies that have become normalized in web design.
Professional typesetting software has long used multi-line evaluation to determine optimal line breaks. WebKit is now bringing this capability to websites, potentially transforming the readability and visual quality of web content.
The traditional algorithm has resulted in several typographic problems:
- Short last lines, where a single word appears isolated at the end of a paragraph
- Poor "rag" quality, where the text edge appears excessively jagged
- Suboptimal hyphenation placement
- "Typographic rivers" – distracting vertical paths of whitespace through paragraphs
While Safari's current implementation addresses the first three issues comprehensively, the team has expressed interest in tackling rivers in future updates.
Choosing between typography options
The announcement clarifies when developers should choose between different text-wrap values, offering nuanced guidance beyond oversimplified recommendations.
Rather than the common advice that "pretty is for paragraphs and balance is for headlines," Simmons provides a more sophisticated framework for selection:
- text-wrap: pretty can be applied broadly to any text element where improved typography is desired
- text-wrap: balance is ideal for elements where equal line lengths are preferred, even if the overall text block becomes narrower than its container
- text-wrap: auto maintains the traditional single-line evaluation approach
- text-wrap: stable ensures predictable wrapping for editable text or animated content
The text-wrap property serves as a shorthand for two longhand properties: text-wrap-style controls the wrapping algorithm, while text-wrap-mode enables or disables wrapping entirely. This separation allows developers to control these aspects independently through CSS inheritance.
Testing and feedback requested
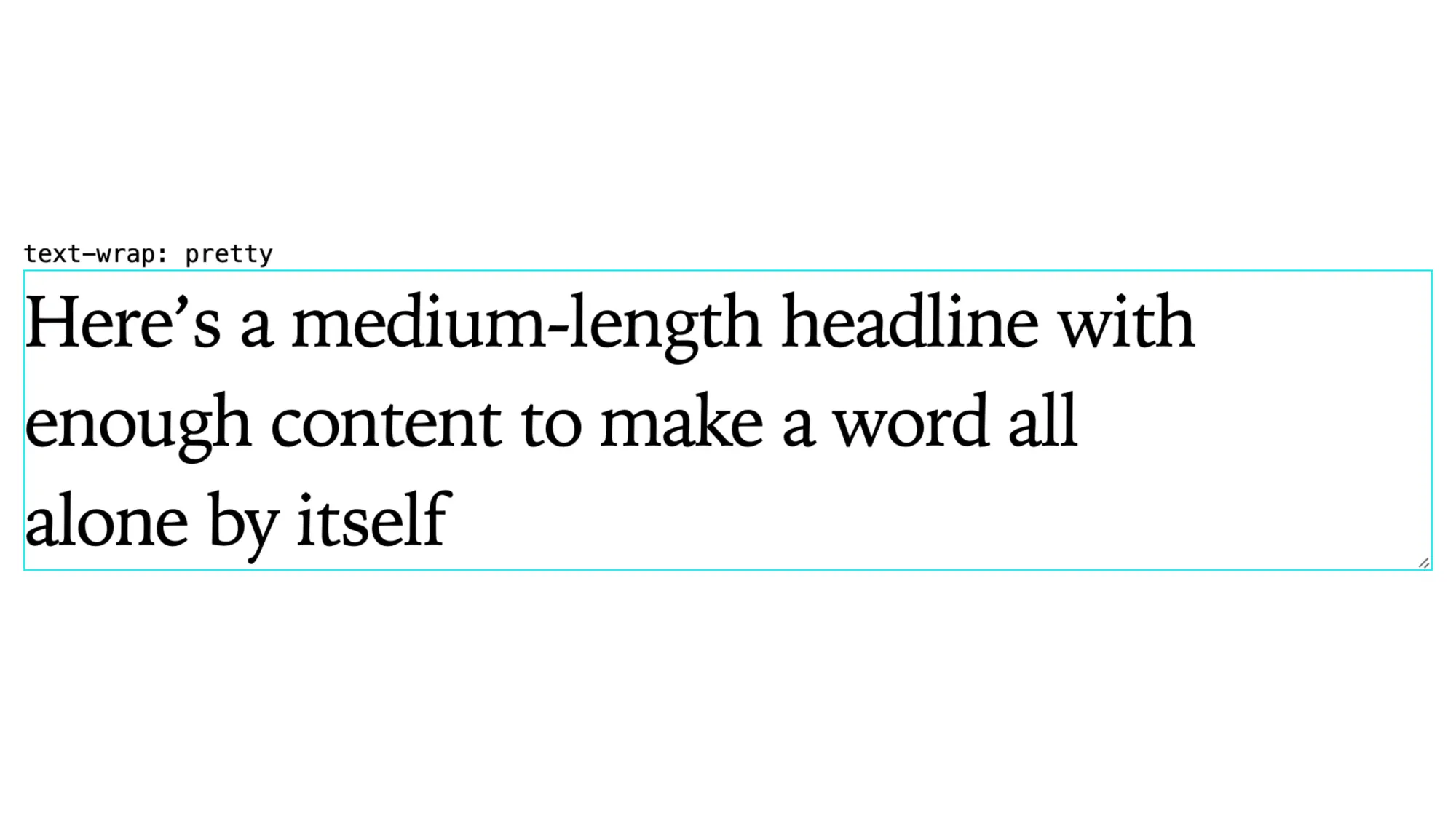
The Safari Technology Preview 216 release provides a testing ground for the new typography features before they appear in the main Safari browser. Developers can experiment with a comprehensive demo showcasing the effects of different text-wrap values on various content types, including multilingual text.
The demo allows toggling between options and visualization tools to understand the impact of each setting. "Show guides" displays the boundaries of text wrapping, while "show ghosts" overlays the unprettified version for comparison.
WebKit encourages developer feedback through bug reports to refine the implementation before its final release in Safari. "Try out text-wrap: pretty in Safari Technology Preview 216 today. We'd love to hear what you think," writes Simmons.
Implications for marketing and design
For marketing professionals and web designers, this development offers significant opportunities to enhance content presentation and readability. The improved typography not only creates more visually appealing layouts but potentially improves content comprehension and reduces reader fatigue.
The technology allows marketers to deliver more polished, professional-looking content without requiring custom solutions or JavaScript interventions. Content-heavy sites dealing with extensive text – including news platforms, blogs, and documentation sites – stand to benefit immediately from these improvements.
While adoption will require browser-specific fallback strategies in the short term, the standardization process and WebKit's comprehensive approach indicate a direction for web typography that other browsers may eventually follow.
Marketing teams should consider how these typographic refinements align with brand standards and readability goals, particularly for mobile experiences where text layout quality significantly impacts user engagement.
Timeline of text-wrap development
- 1991-2023: Web browsers use single-line "first-fit" algorithm for text wrapping
- Fall 2023: Chrome 117, Edge 177, and Opera 103 implement text-wrap: pretty with limited functionality (last four lines only)
- 2024: Samsung Internet 24 adds support for text-wrap: pretty
- April 8, 2025: Safari Technology Preview 216 ships with comprehensive text-wrap: pretty implementation
- October 2024: Full support for text-wrap-mode and text-wrap-style longhands became available across all major browsers
- Future: Potential standardization of more consistent implementation across browsers